mirror of
https://github.com/ItsDrike/network-monitor.git
synced 2026-02-02 06:56:57 +00:00
Overhaul readme
This commit is contained in:
parent
3c609e91b0
commit
d132b1db39
1 changed files with 33 additions and 27 deletions
60
README.md
60
README.md
|
|
@ -1,63 +1,69 @@
|
|||
# Internet Monitoring Docker Stack with Prometheus + Grafana
|
||||
# Internet Speed Monitoring Stack
|
||||
|
||||
Stand-up a Docker [Prometheus](http://prometheus.io/) stack containing Prometheus, Grafana with [blackbox-exporter](https://github.com/prometheus/blackbox_exporter), and [speedtest-exporter](https://github.com/MiguelNdeCarvalho/speedtest-exporter) to collect and graph home Internet reliability and throughput.
|
||||
A simple and modern tool for monitoring internet speed history and uptime of specified URLs.
|
||||
|
||||
This is all implemented with a simple docker-compose stack with [Prometheus](http://prometheus.io/) + [Grafana](https://grafana.com/) with [blackbox-exporter](https://github.com/prometheus/blackbox_exporter) and [speedtest-exporter](https://github.com/MiguelNdeCarvalho/speedtest-exporter) to collect and graph home Internet reliability and throughput.
|
||||
|
||||

|
||||

|
||||
|
||||
## Pre-requisites
|
||||
|
||||
Make sure Docker and [Docker Compose](https://docs.docker.com/compose/install/) are installed on your Docker host machine.
|
||||
Make sure [Docker](https://docs.docker.com/engine/install/) and [Docker Compose](https://docs.docker.com/compose/install/) are installed on your Docker host machine.
|
||||
|
||||
## Configuration
|
||||
|
||||
To change what hosts you ping you change the `targets` section in [/prometheus/pinghosts.yaml](./prometheus/pinghosts.yaml) file.
|
||||
- To change default grafana credentials, change the `GF_SECURITY_ADMIN_USER` and `GF_SECURITY_ADMIN_PASSWORD` variables in [`./grafana/auth.env`](./grafana/auth.env) file.
|
||||
- To change what hosts you ping you change the `targets` section in [`./prometheus/blackbox.yaml`](./prometheus/blackbox.yaml) file.
|
||||
- To change how often speedtest is ran, edit the `scrape_interval` under `speedtest` category in [`./prometheus/prometheus.yml`](./prometheus/prometheus.yml), default duration is 30 minutes, which might be too much if you have limit on downloads.
|
||||
|
||||
For speedtest the only relevant configuration is how often you want the check to happen. It is at 30 minutes by default which might be too much if you have limit on downloads. This is changed by editing `scrape_interval` under `speedtest` in [/prometheus/prometheus.yml](./prometheus/prometheus.yml).
|
||||
## Run the docker containers
|
||||
|
||||
## Start the monitoring containers
|
||||
After you've configured everything, you can simply use docker-compose to spin up all of the needed services:
|
||||
|
||||
Use `docker-compose` which handles starting all of the needed containers and specifies how they communicate.
|
||||
|
||||
```
|
||||
```sh
|
||||
docker-compose up -d
|
||||
```
|
||||
|
||||
It will take a while until grafana loads, so be patient.
|
||||
It will take a while until grafana loads, so be patient, after it does, it will be accessible via: `http://<Host IP Address>:3000` (default credentials are username: admin, password: admin).
|
||||
|
||||
The Grafana Dashboard will now be accessible via: `http://<Host IP Address>:3000` for example <http://localhost:3000>
|
||||
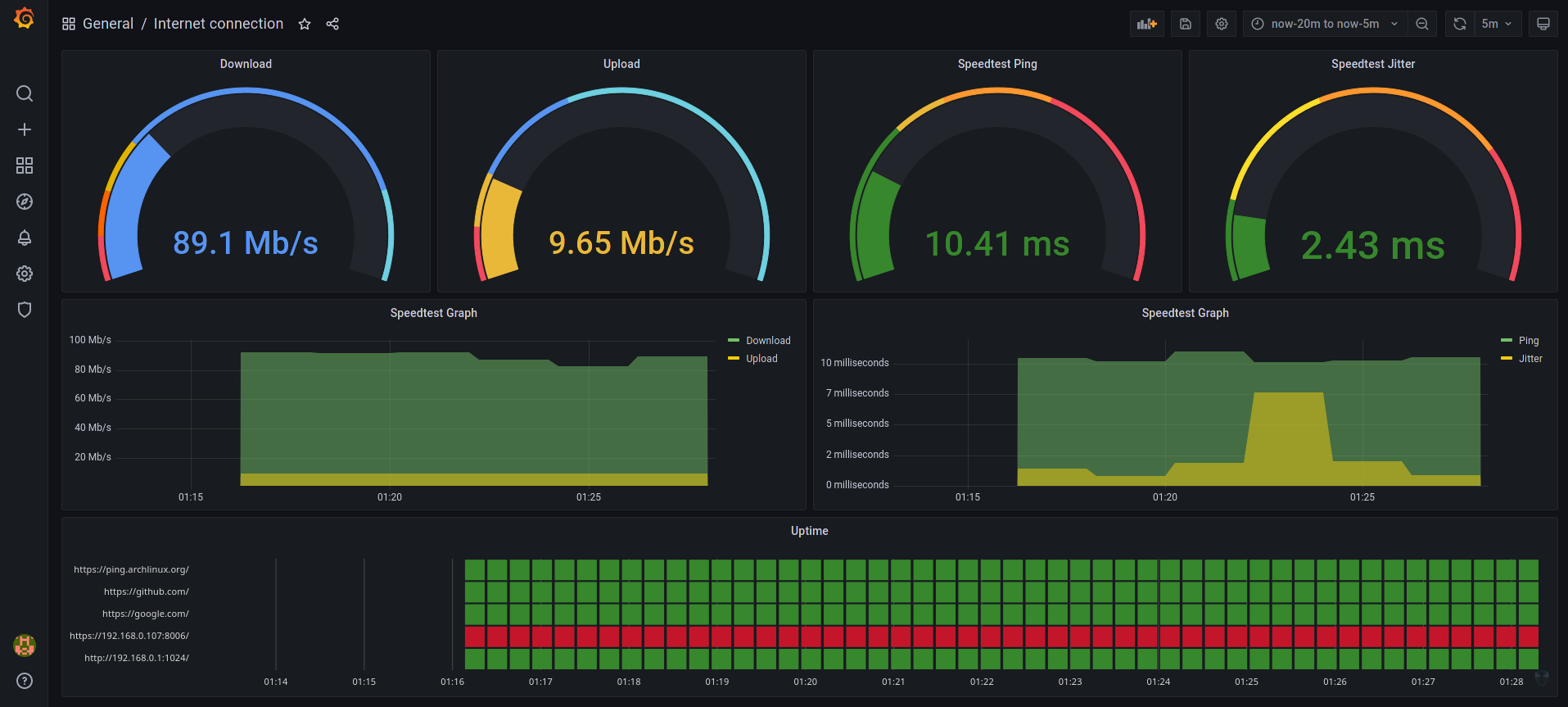
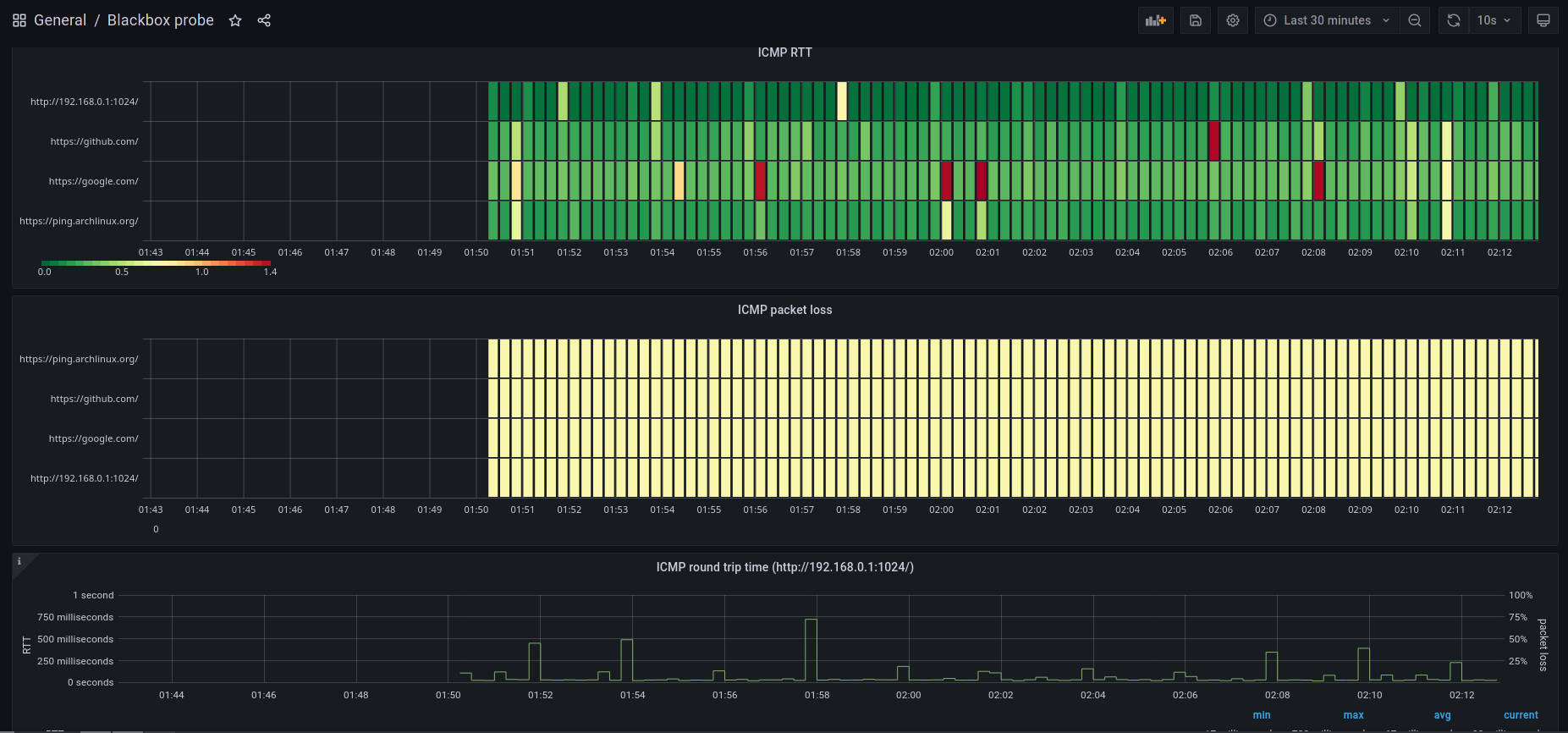
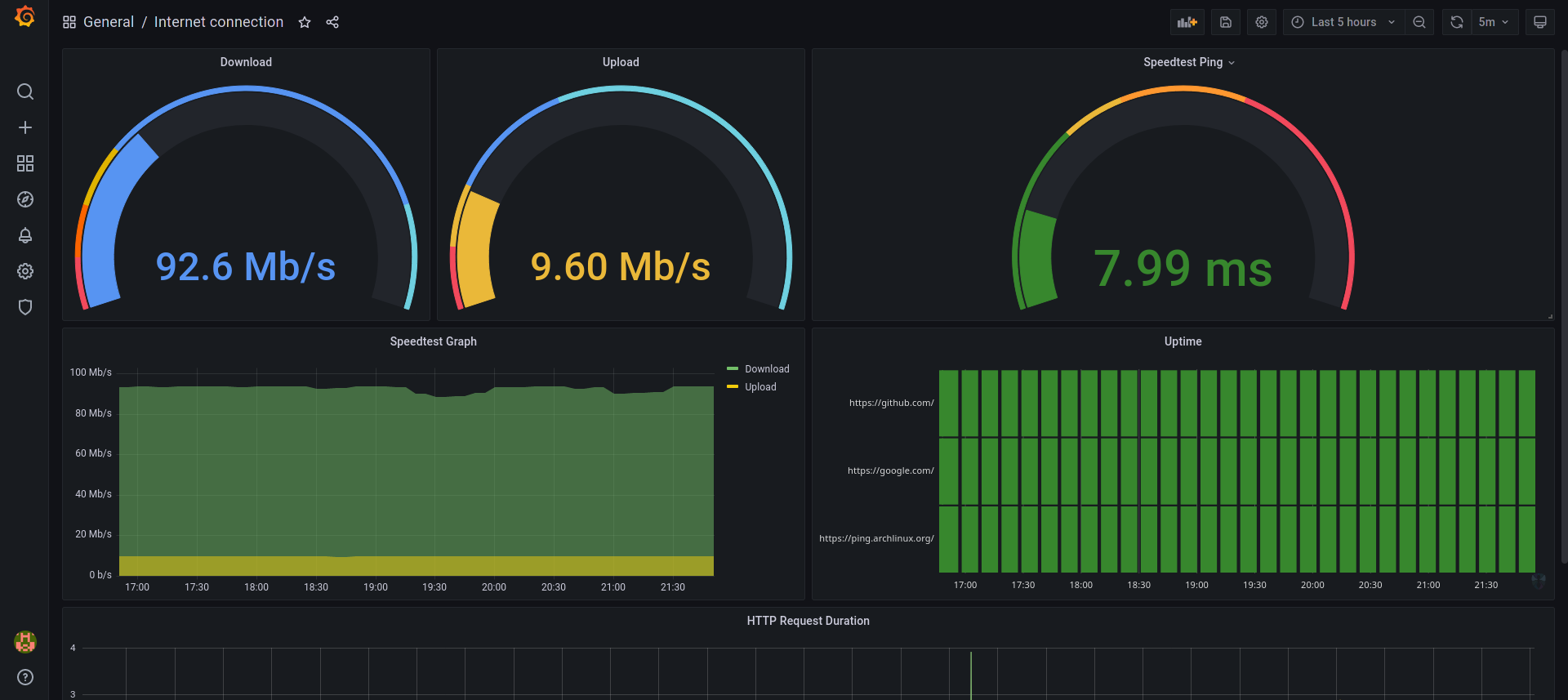
If all works you should see 2 dashboards after clicking on Search button in the left navbar:
|
||||
|
||||
username - admin
|
||||
password - admin (Password is stored in the `config.monitoring` env file)
|
||||
|
||||
The DataSource and Dashboard for Grafana are automatically provisioned.
|
||||
|
||||
If all works it should be available at <http://localhost:3000/d/o9mIe_Aik/internet-connection> - if no data shows up try change the timeduration to something smaller.
|
||||
|
||||

|
||||
<img src=https://user-images.githubusercontent.com/20902250/124680714-7e575980-deb6-11eb-83ff-929151c0b59b.png height="120">
|
||||
|
||||
## Interesting urls
|
||||
|
||||
- <http://localhost:9798/metrics> speedtest exporter endpoint. Does take about 30 seconds to show its result as it runs an actual speedtest when requested.
|
||||
- <http://localhost:9115> blackbox exporter endpoint. Lets you see what have failed/succeeded.
|
||||
- <http://localhost:9090/targets> shows status of monitored targets as seen from prometheus - in this case which hosts being pinged and speedtest. note: speedtest will take a while before it shows as UP as it takes about 30s to respond.
|
||||
- <http://localhost:9090/graph?g0.expr=probe_http_status_code&g0.tab=1> shows prometheus value for `probe_http_status_code` for each host. You can edit/play with additional values. Useful to check everything is okay in prometheus (in case Grafana is not showing the data you expect).
|
||||
- <http://localhost:9115> blackbox exporter endpoint. Lets you see what have failed/succeeded.
|
||||
- <http://localhost:9798/metrics> speedtest exporter endpoint. Does take about 30 seconds to show its result as it runs an actual speedtest when requested.
|
||||
|
||||
## Editing the gauges
|
||||
|
||||
Everyone has a bit different internet speed requirements and different standards of what's considered as fast, for that reason, you can simply click on the name of any of the gauges, and click edit
|
||||
Everyone has a bit different internet speed requirements and different standards of what's considered as fast, for that reason, you can simply click on the name of any of the gauges, and click edit
|
||||
|
||||
<img src="https://user-images.githubusercontent.com/20902250/124659575-a59d2f00-de94-11eb-950e-b7dcb5a1d56a.png" width="400">
|
||||
|
||||
An edit menu will show where in the left pannel you can configure the minimum and maximum values shown on the gauge:
|
||||
An edit menu will show where in the left panel you can configure the minimum and maximum values shown on the gauge:
|
||||
|
||||
<img src="https://user-images.githubusercontent.com/20902250/124659786-dc734500-de94-11eb-9e02-e3f73e8b8c33.png" width="400">
|
||||
|
||||
You can also edit the color thresholds depending on the speeds to your liking (i.e. you can set after which point should the color become red/orange/...). Note that with the download/upload gauges you will need to enter the speed in bytes per second, not megabites!
|
||||
You can also edit the color thresholds depending on the speeds to your liking (i.e. you can set after which point should the color become red/orange/...). Note that with the download/upload gauges you will need to enter the speed in bits per second, not megabits!
|
||||
|
||||
<img src="https://user-images.githubusercontent.com/20902250/124659934-0fb5d400-de95-11eb-9cef-28c2c8033bf8.png" width="400">
|
||||
|
||||
After your editing is done and you're happy with your layout, make sure you save the layout and copy the JSON:
|
||||
|
||||
<img src="https://user-images.githubusercontent.com/20902250/124680973-10f7f880-deb7-11eb-87c1-c4007baad07d.png" width="300">
|
||||
|
||||
<img src="https://user-images.githubusercontent.com/20902250/124681039-3422a800-deb7-11eb-9da2-4a1947f556a4.png" width="600">
|
||||
|
||||
Simply click on Copy JSON to clipboard and paste it to [`./grafana/provisioning/dashboards/internet-connection.json`](./grafana/provisioning/dashboards/internet-connection.json). Alternatively, if you're editing the Blackbox probe dashboard, store them in [`probe.json`](./grafana/provisioning/dashboards/probe.json)
|
||||
|
||||
## Thanks and a disclaimer
|
||||
|
||||
- Thanks to @maxandersen for making the original project this fork is based on.
|
||||
- Thanks to @vegasbrianc work on making a [super easy docker](https://github.com/vegasbrianc/github-monitoring) stack for running prometheus and grafana.
|
||||
- Thanks to @geerlingguy for perfecting the original project.
|
||||
- Thanks to @maxandersen for making the [original project](https://github.com/maxandersen/internet-monitoring) this fork is based on.
|
||||
- Thanks to @geerlingguy for perfecting the original project with a [custom fork](https://github.com/geerlingguy/internet-pi/tree/master/internet-monitoring).
|
||||
- Thanks to @goddenrich for perfecting the original project with a [custom fork](https://github.com/goddenrich/local-network-monitoring)
|
||||
|
||||
This setup is not secured in any way, so please only use on non-public networks, or find a way to secure it on your own.
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue